EL-ADMIN 基于 Spring Boot 2.1.0 、 Jpa、 Spring Security、redis、Vue 的前后端分离的后台管理系统,项目采用分模块开发方式, 权限控制采用 RBAC,支持数据字典与数据权限管理,支持一键生成前后端代码,支持前端菜单动态路由。v2.4 版本更新内容如下
后端
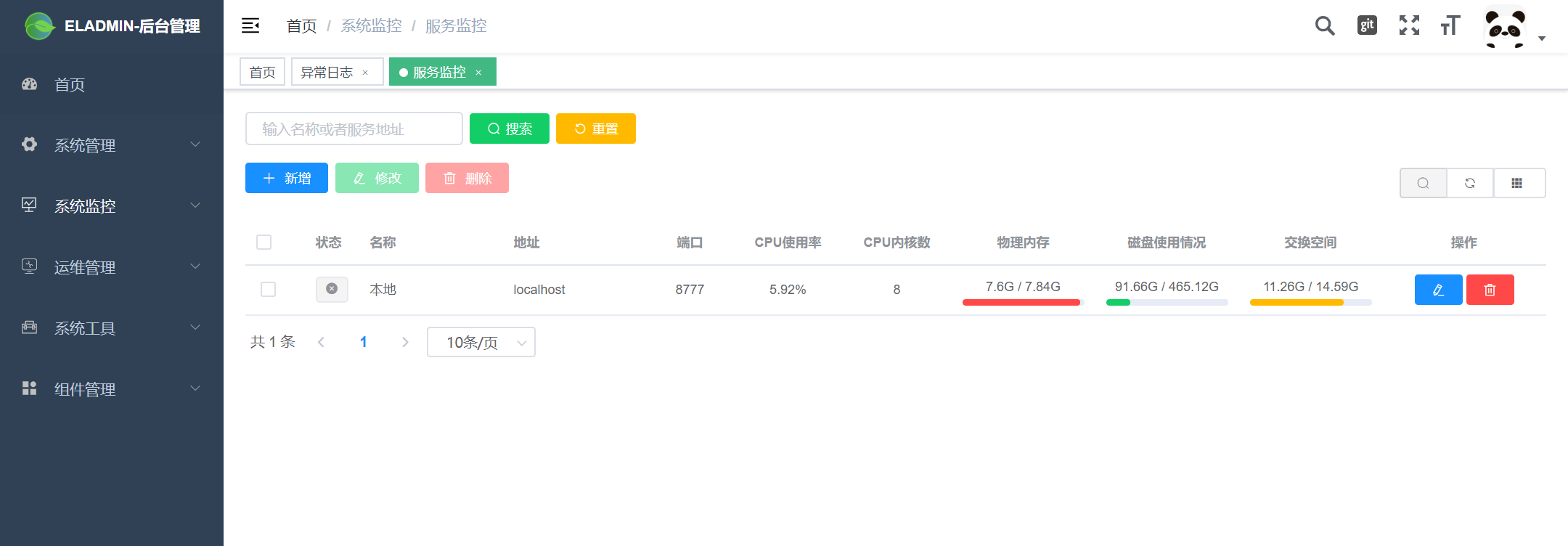
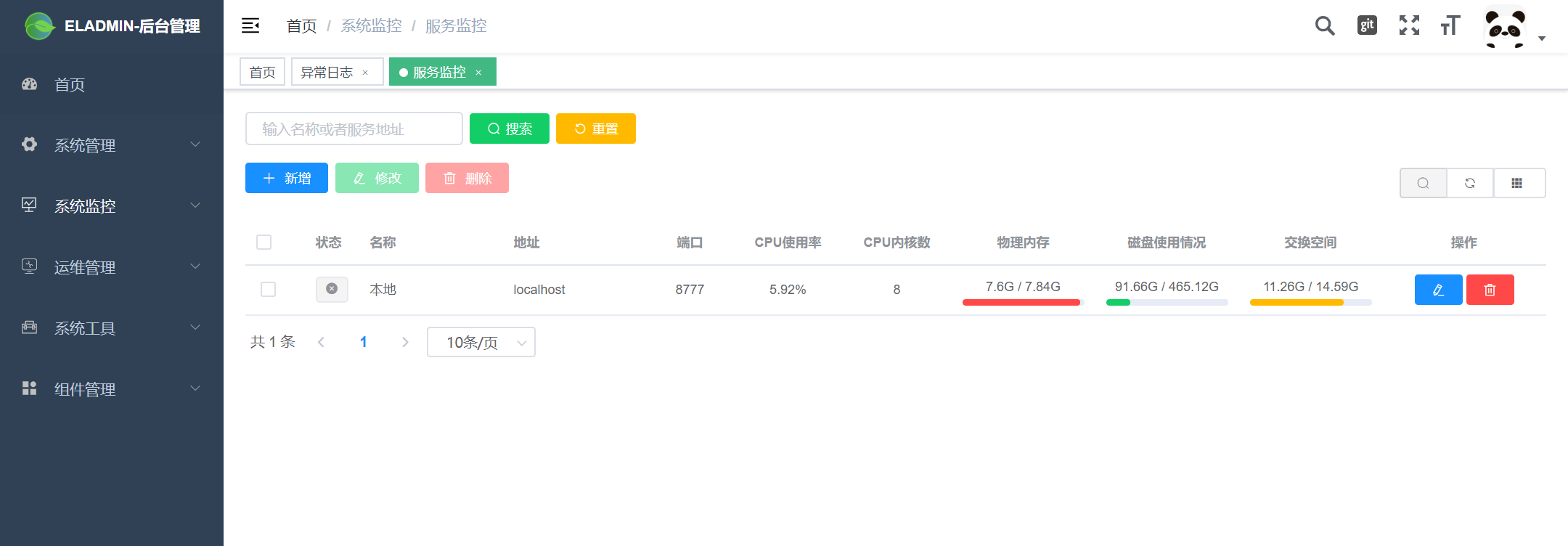
1、新增服务监控模块 eladmin-monitor,监控服务器的负载情况 (by @zhy6599)

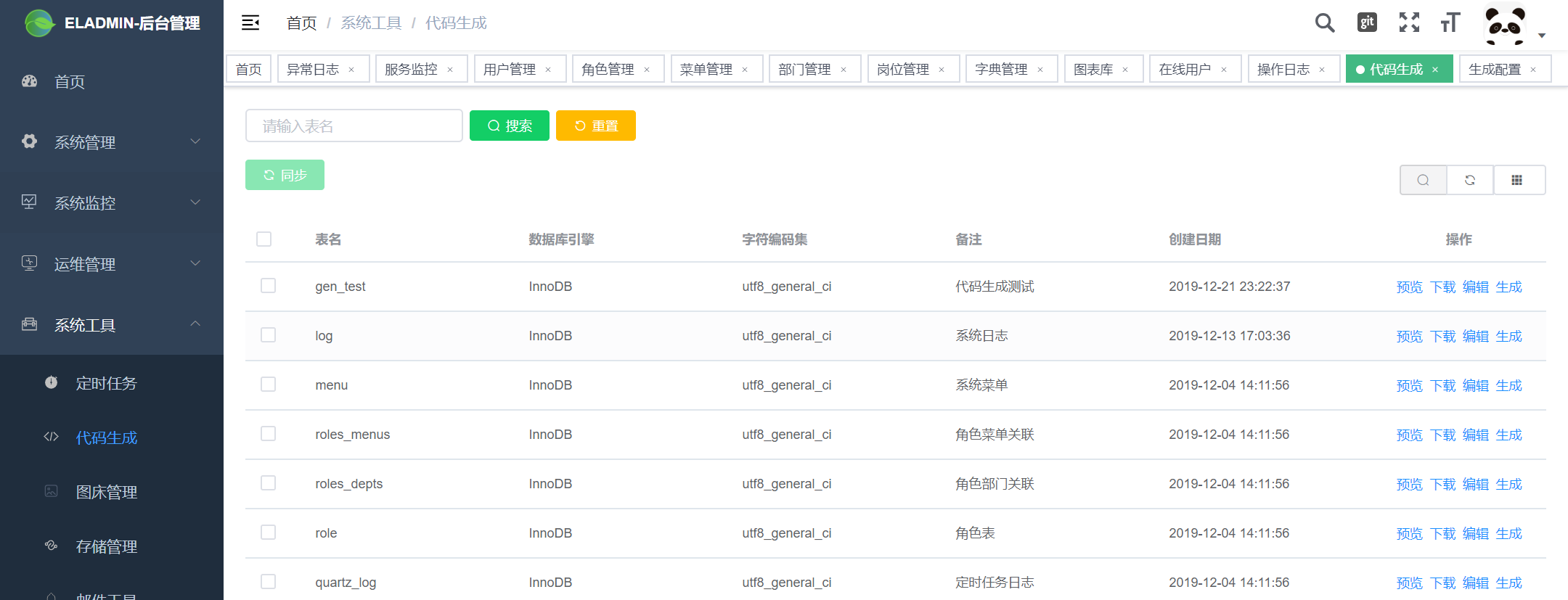
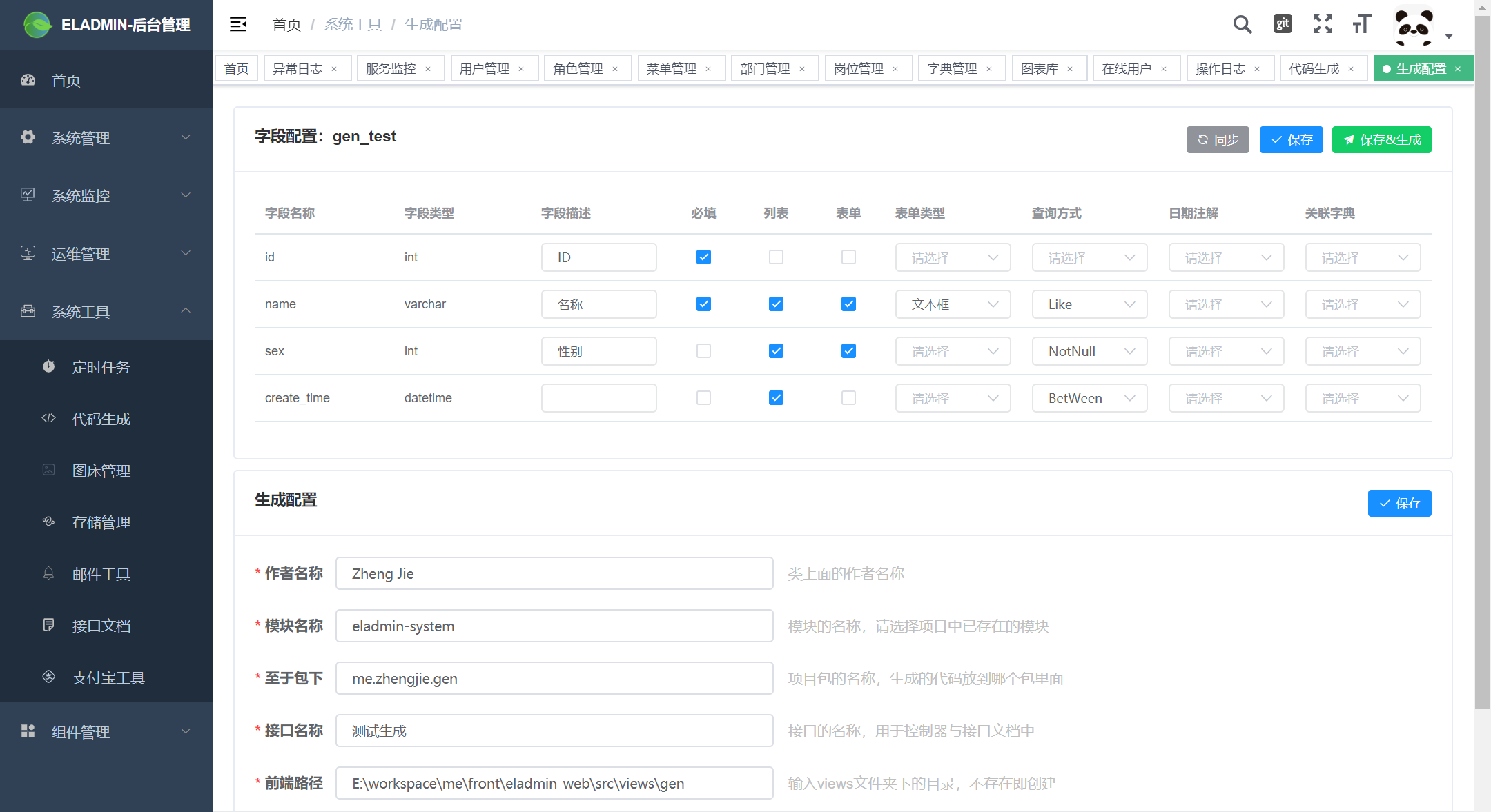
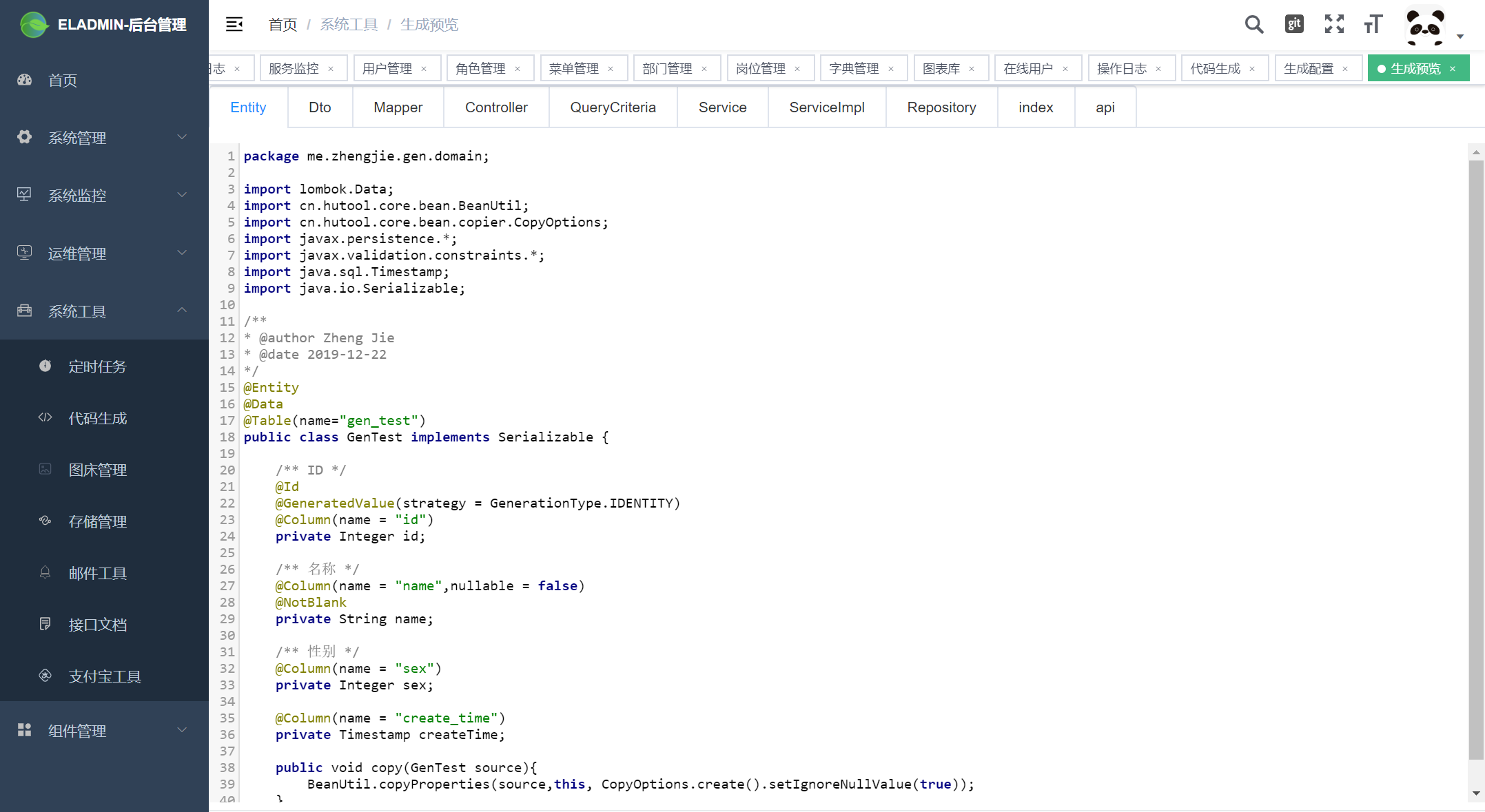
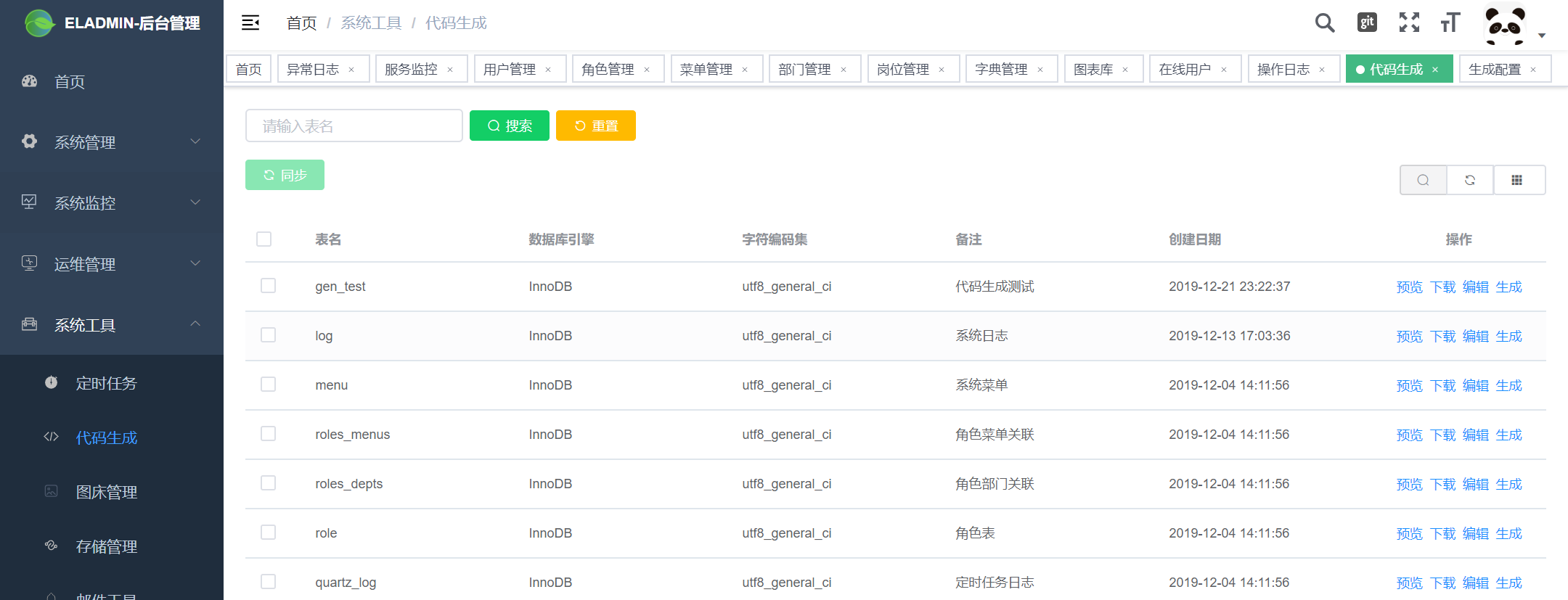
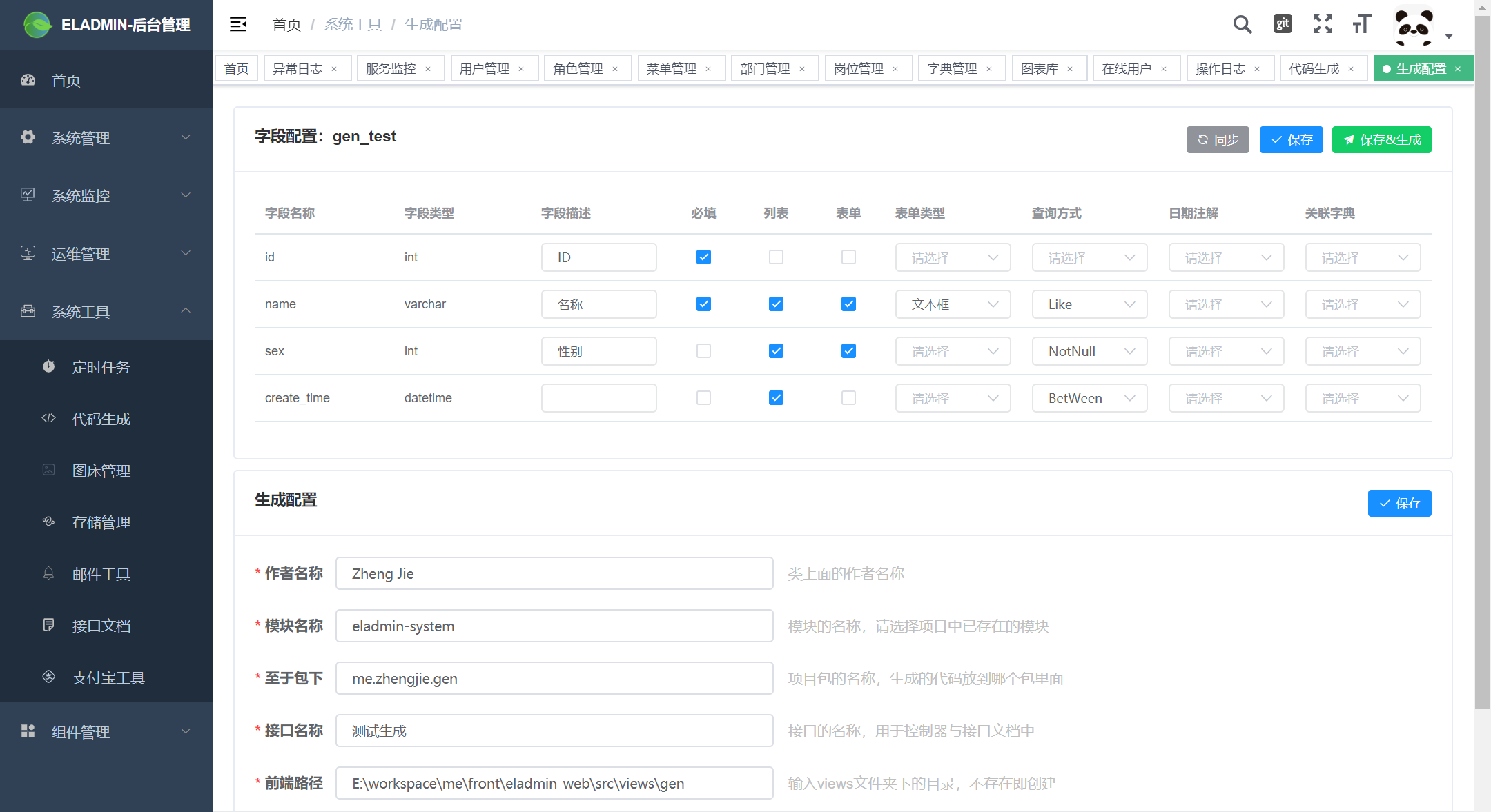
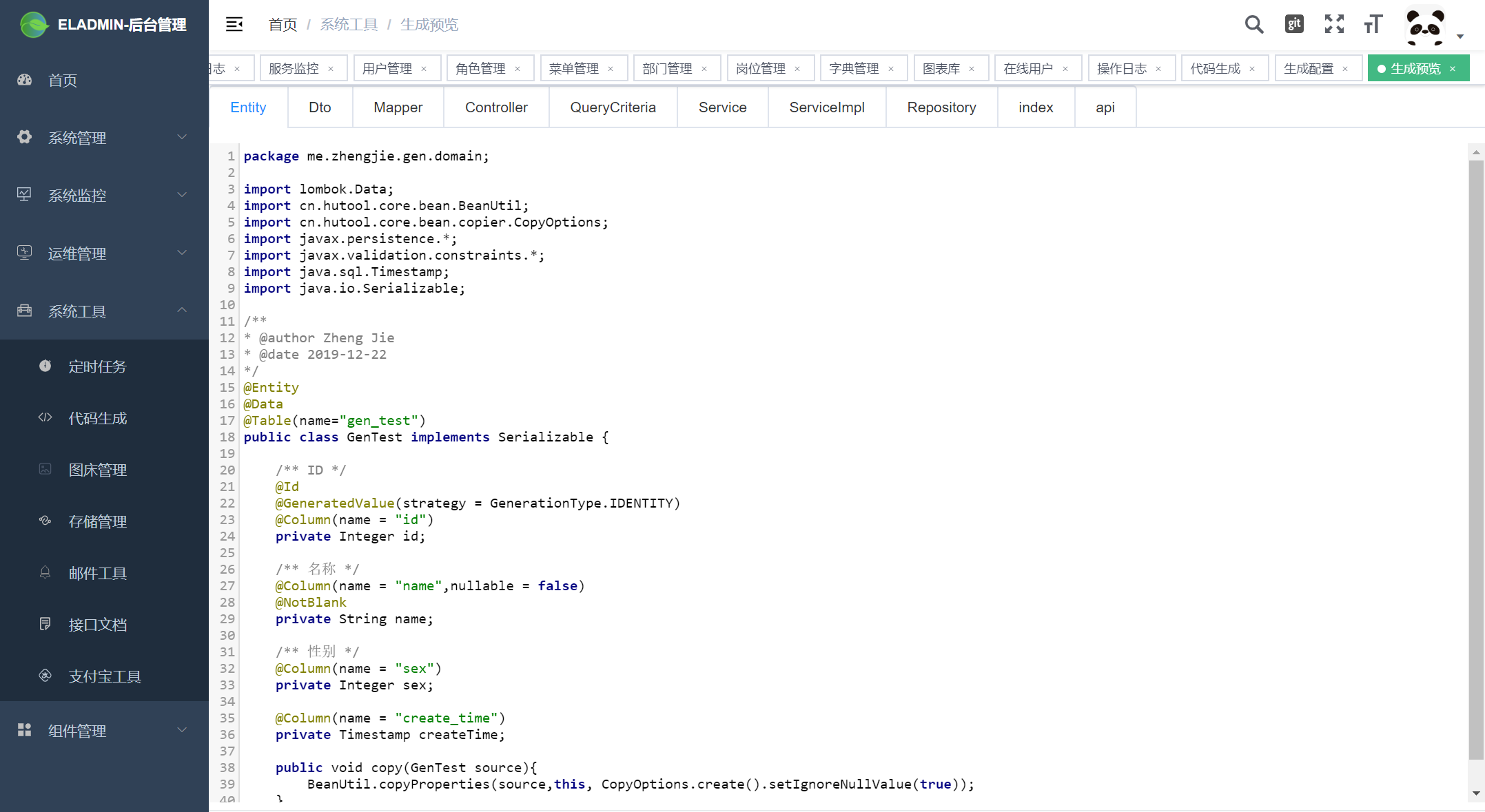
2、代码生成器优化,支持配置更多信息,支持打包下载与预览生成
(1) 界面

(2) 配置

(3) 预览

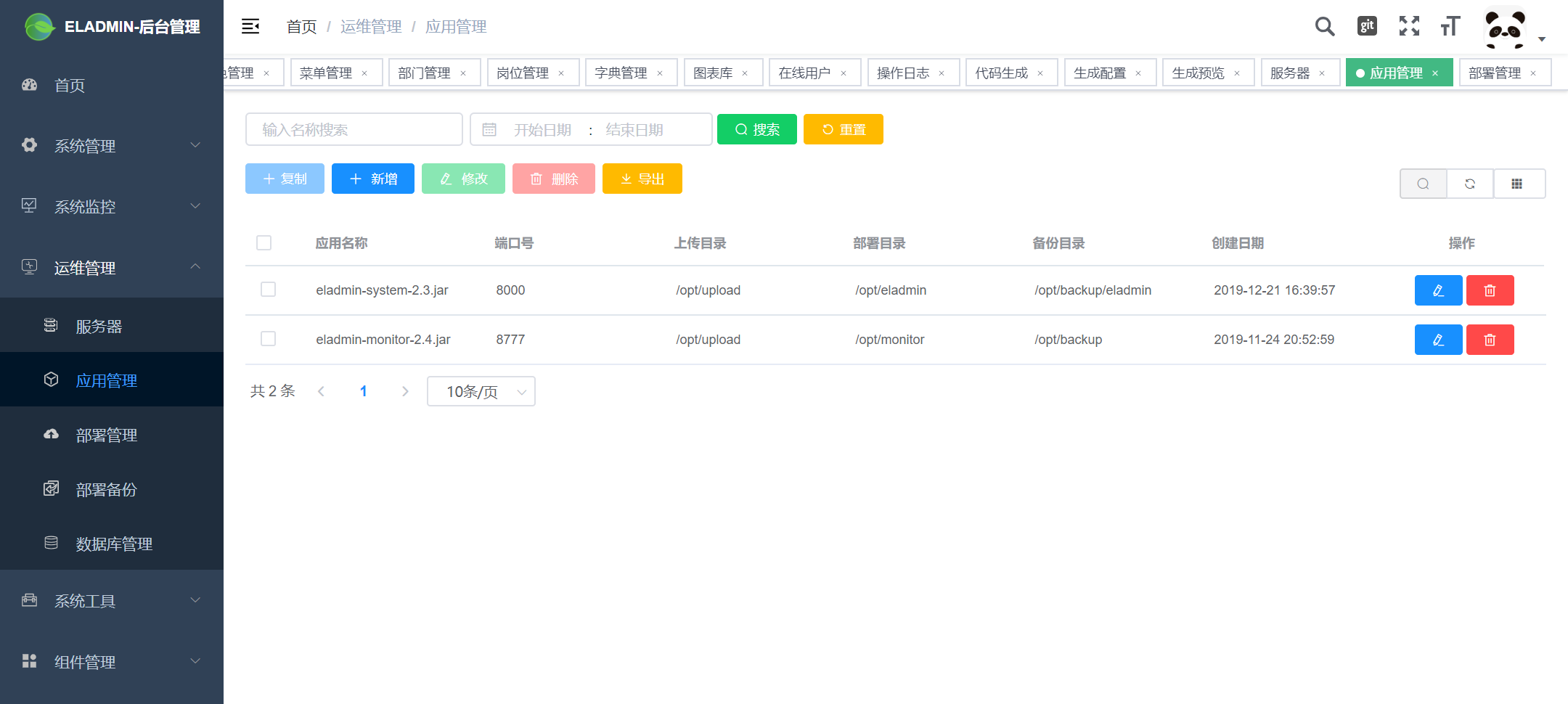
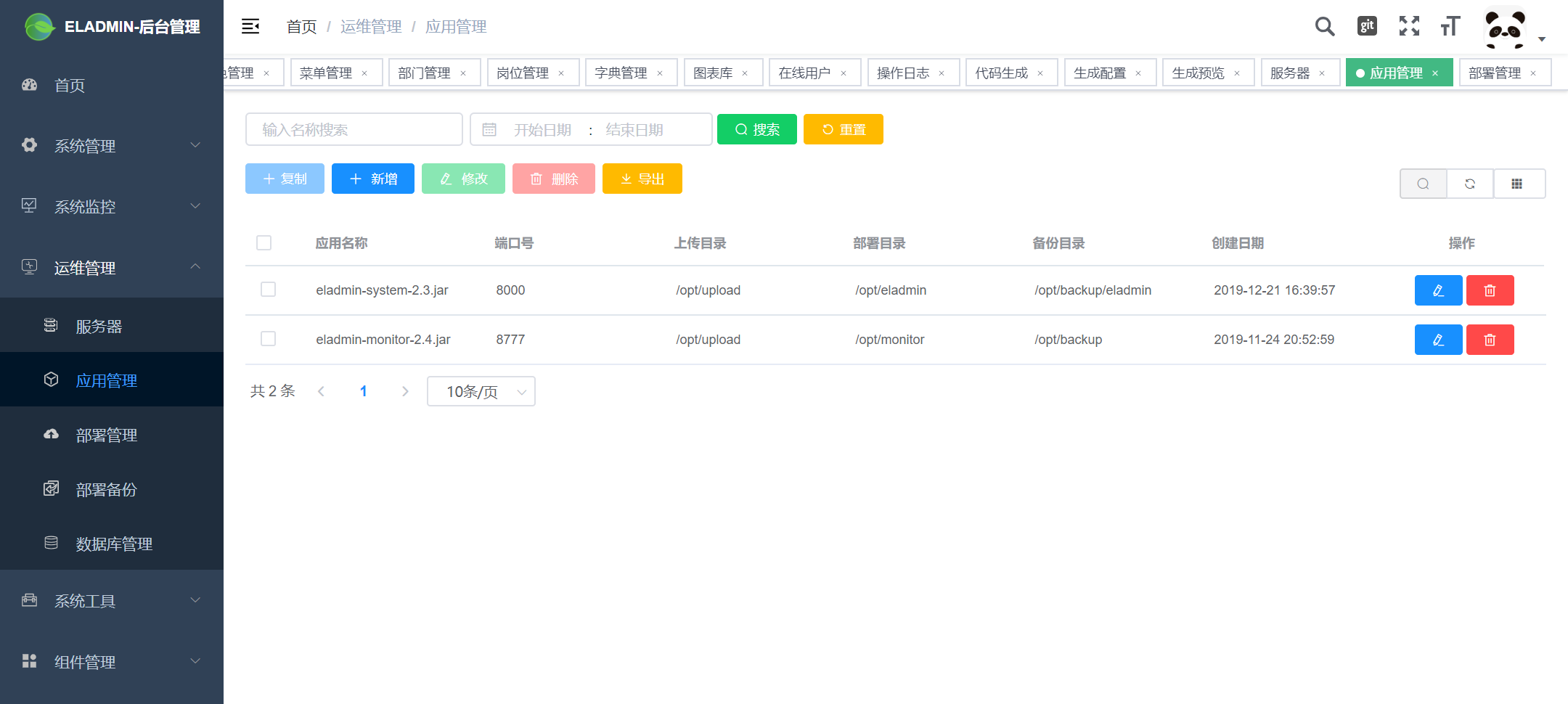
3、加入了运维管理 (by @zhy6599)

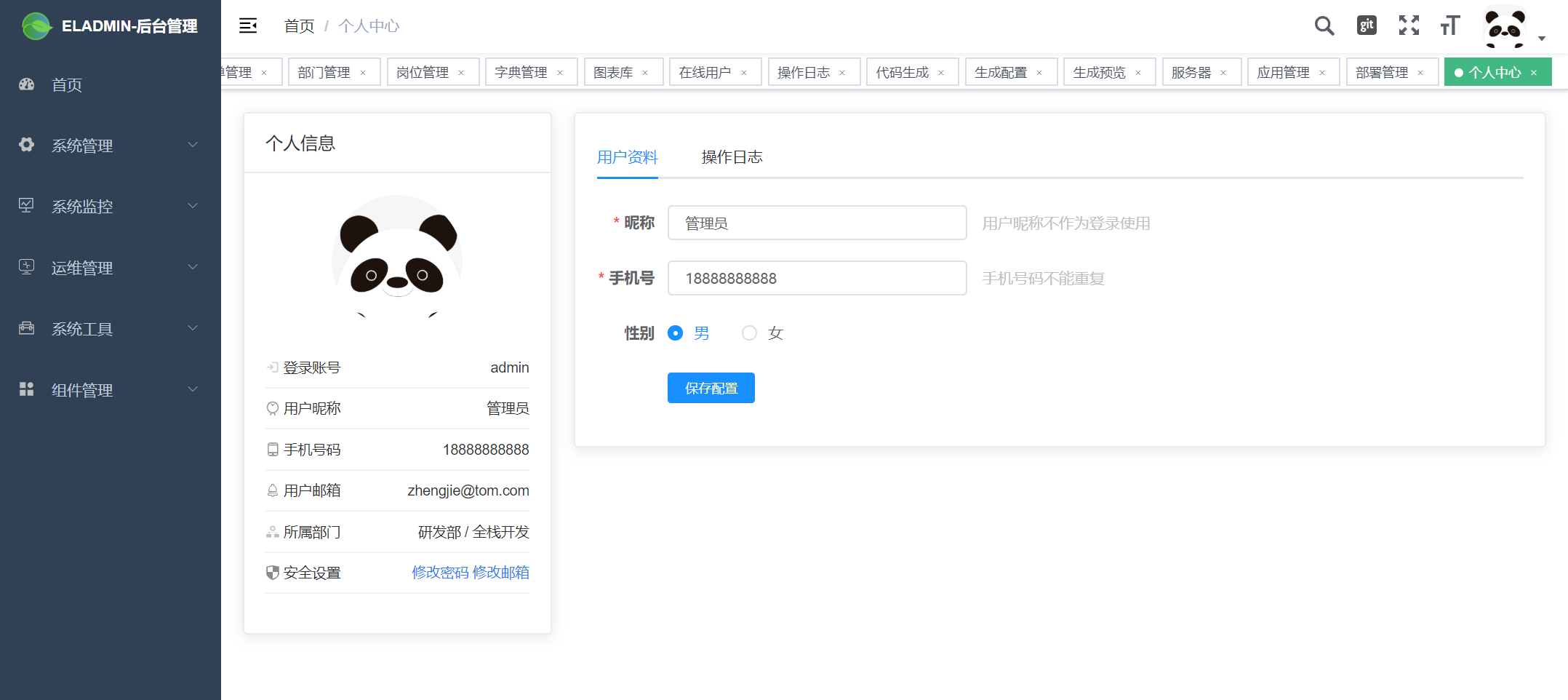
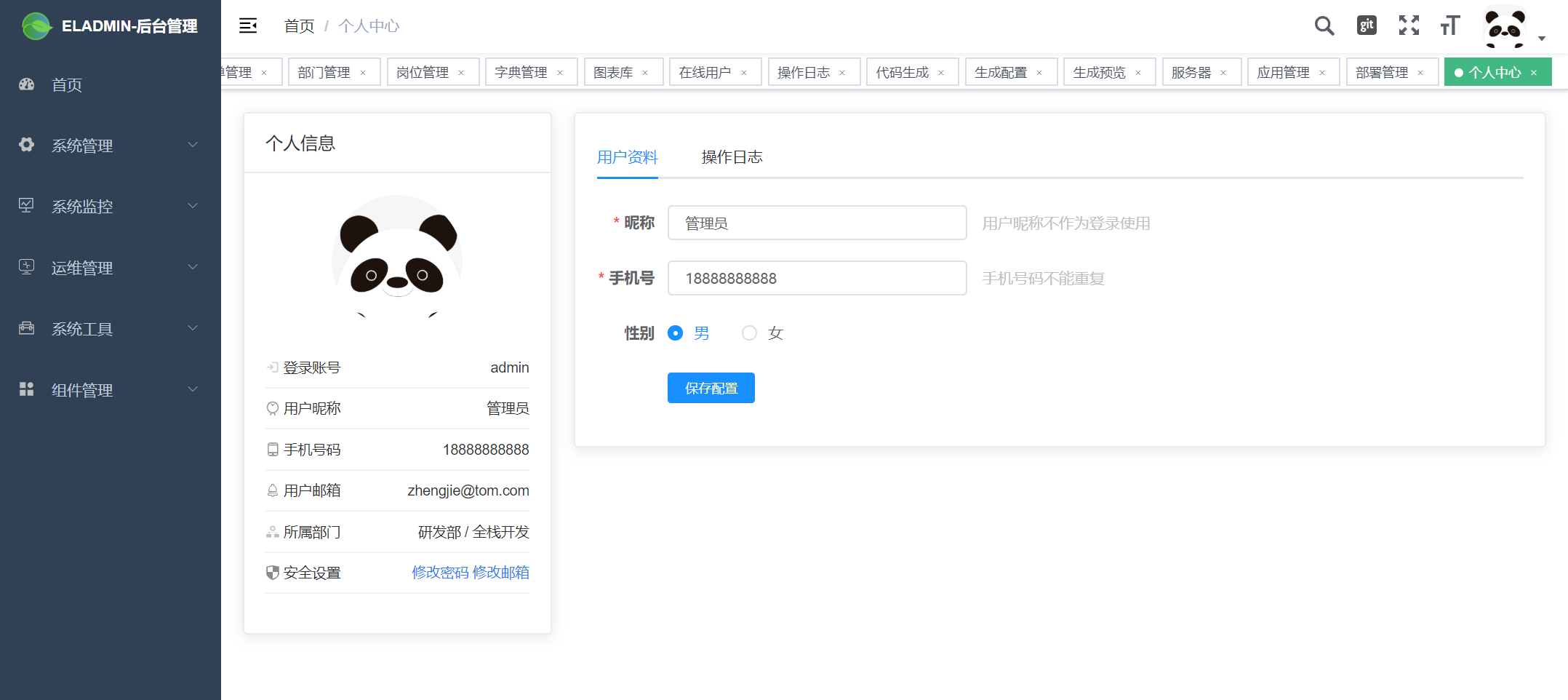
4、用户加入昵称与性别字段

5、免费图床支持同步功能

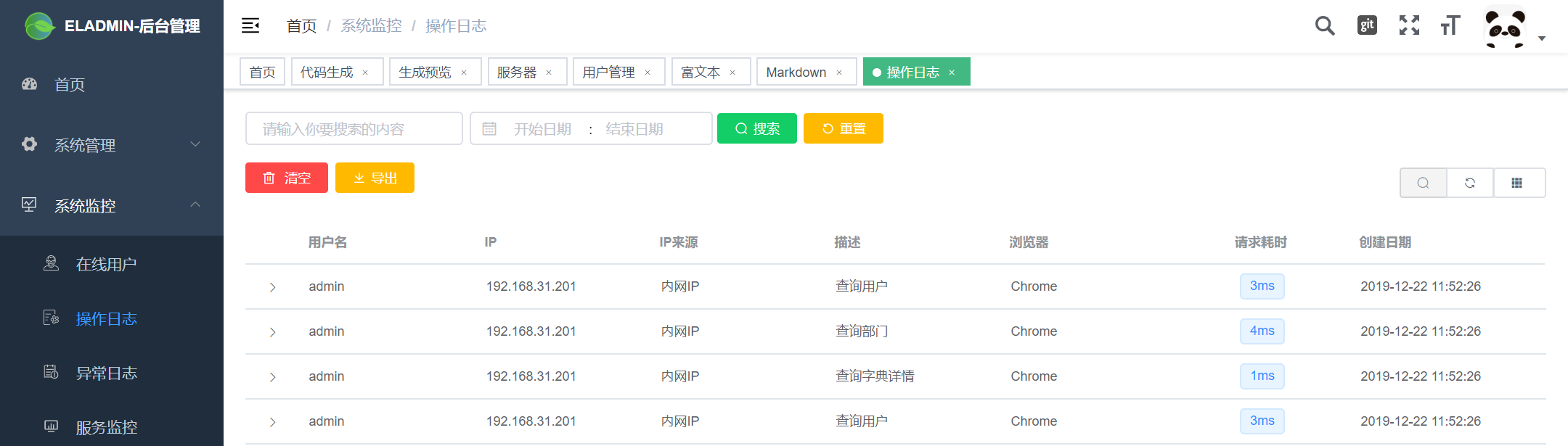
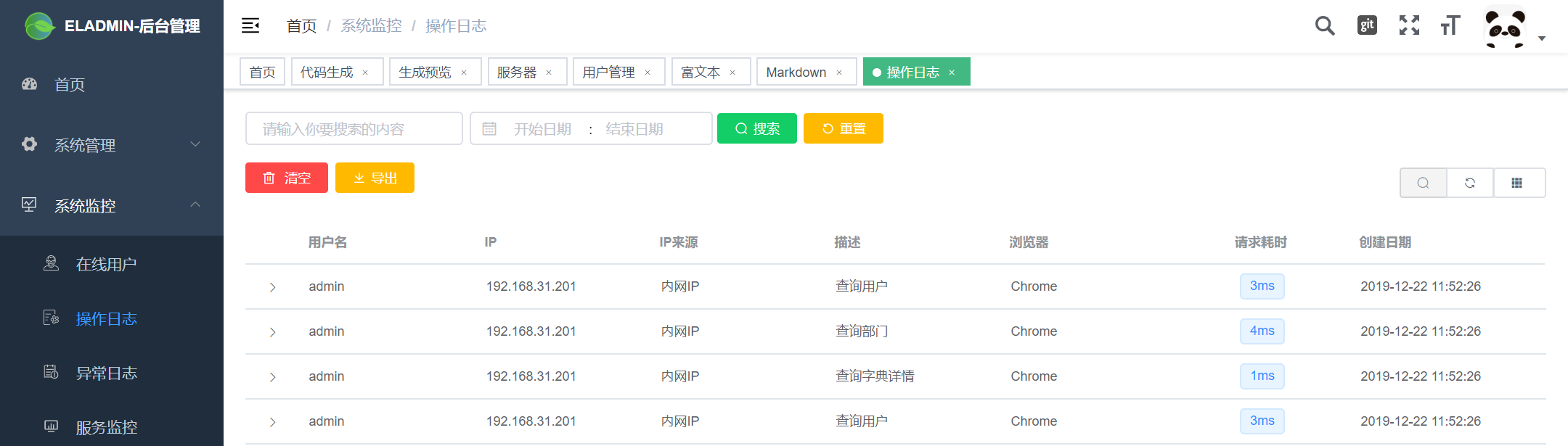
6、新增清空日志功能,需要相应的权限才能操作 (#217 by @zoulejiu)

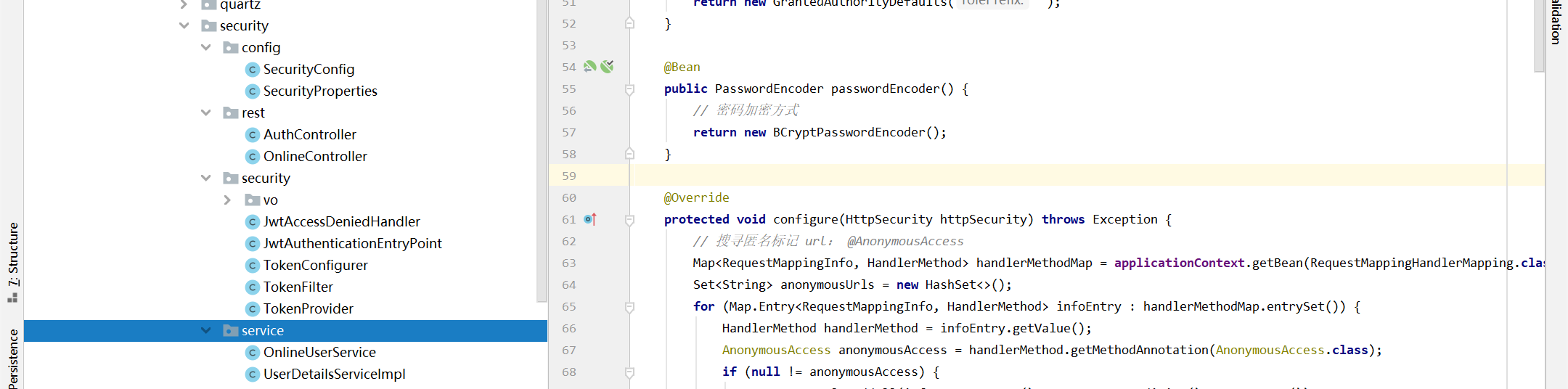
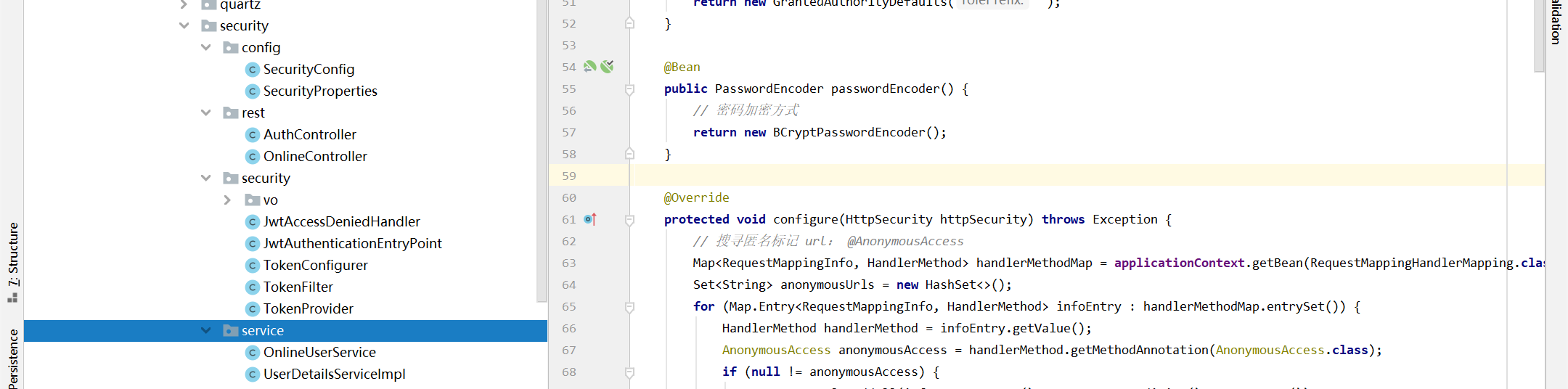
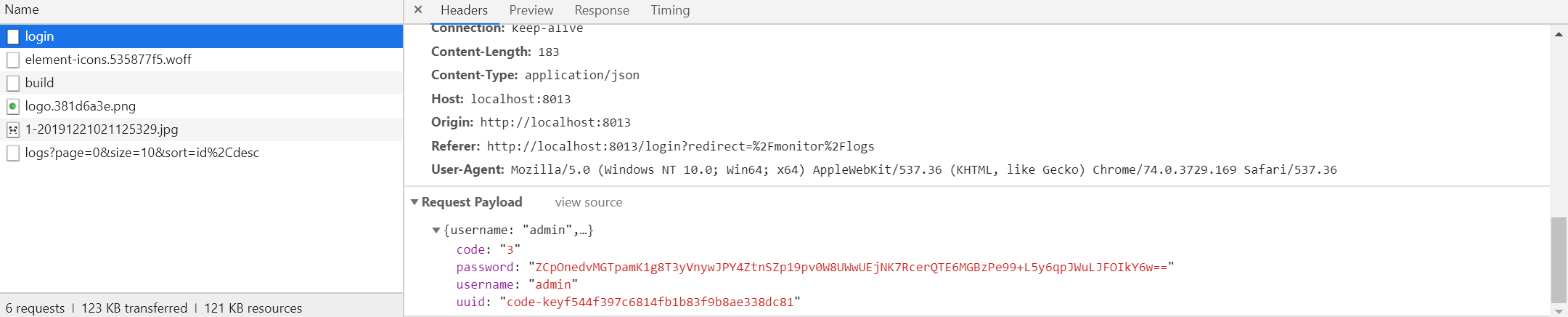
7、security 优化,密码加密方式采用BCryptPasswordEncoder方式:SHA-256 +随机盐+密钥对密码进行加密

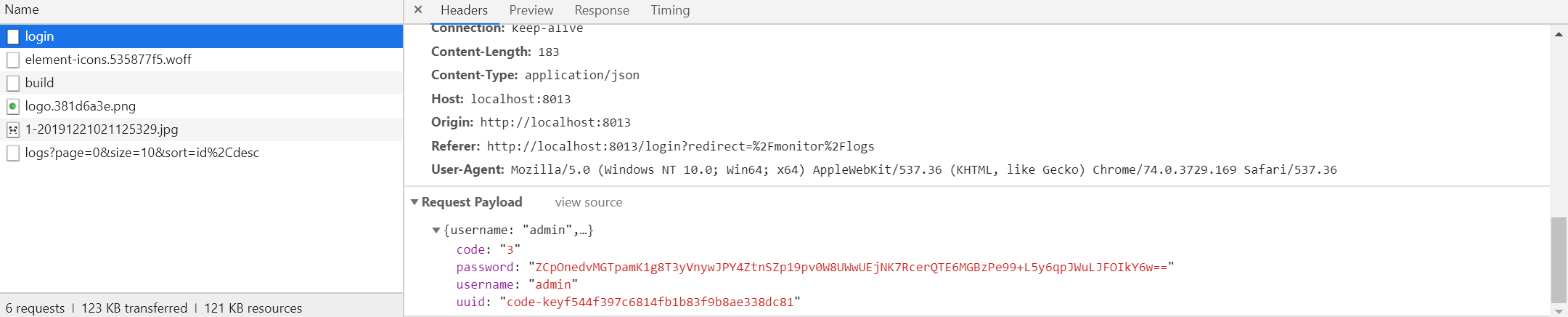
7、前后端用户登陆密码rsa加密,后端解密,避免撞库

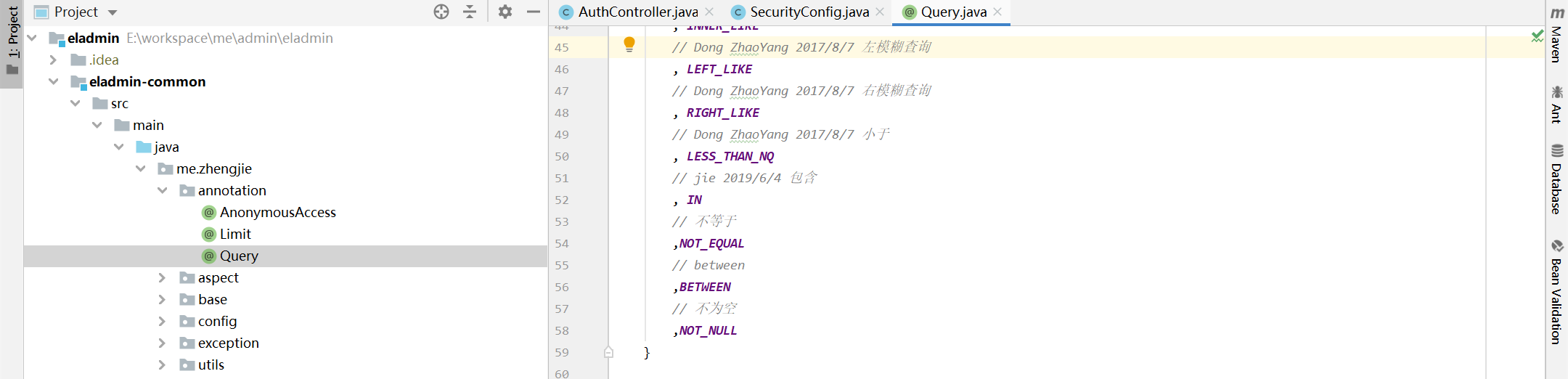
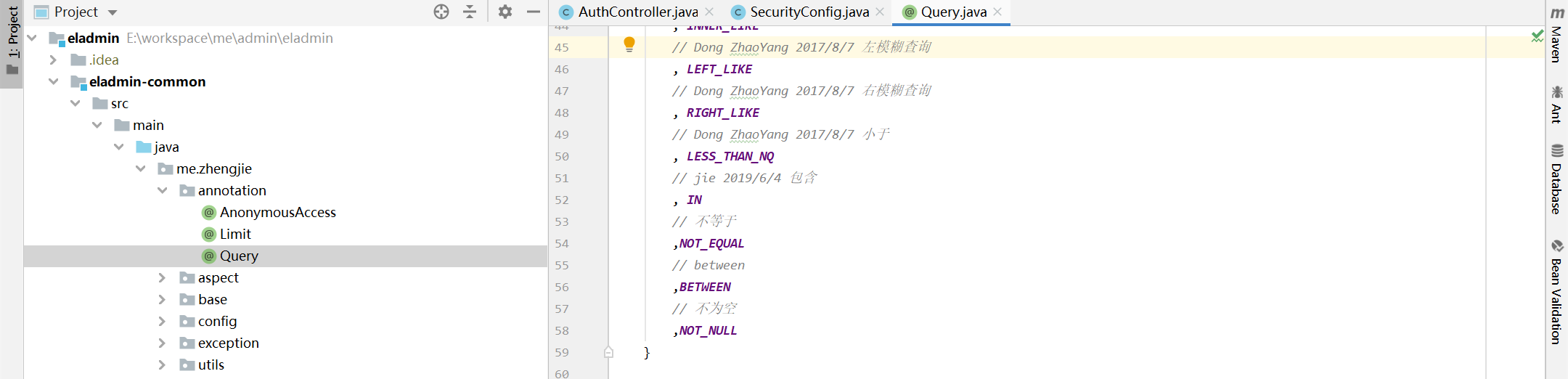
8、@Query新增 NOT_EQUAL 、BETWEEN 、NOT_NULL查询

9、匿名访问统一使用 @AnonymousAccess
去除 @PreAuthorize("hasRole('anonymous')")、@PreAuthorize("@el.check('anonymous')") 的匿名访问效果
10、新增单点登录,多设备登录 (#217 by @zoulejiu)
以最后登录为准,之前的登录都会被踢掉,可以使用single.login =false 关闭
11、代码优化,2.4版本完全遵循阿里巴巴代码规范

前端
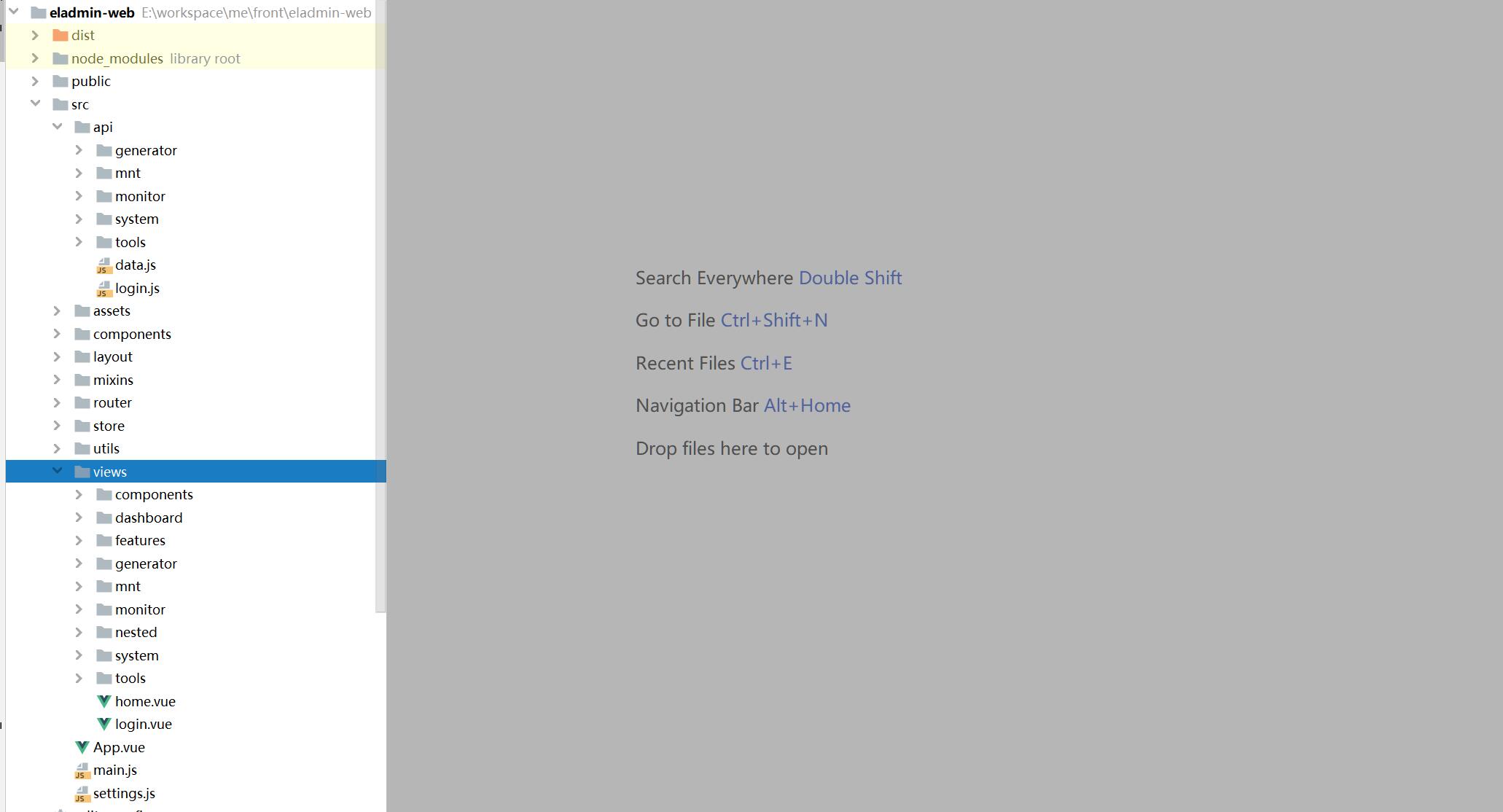
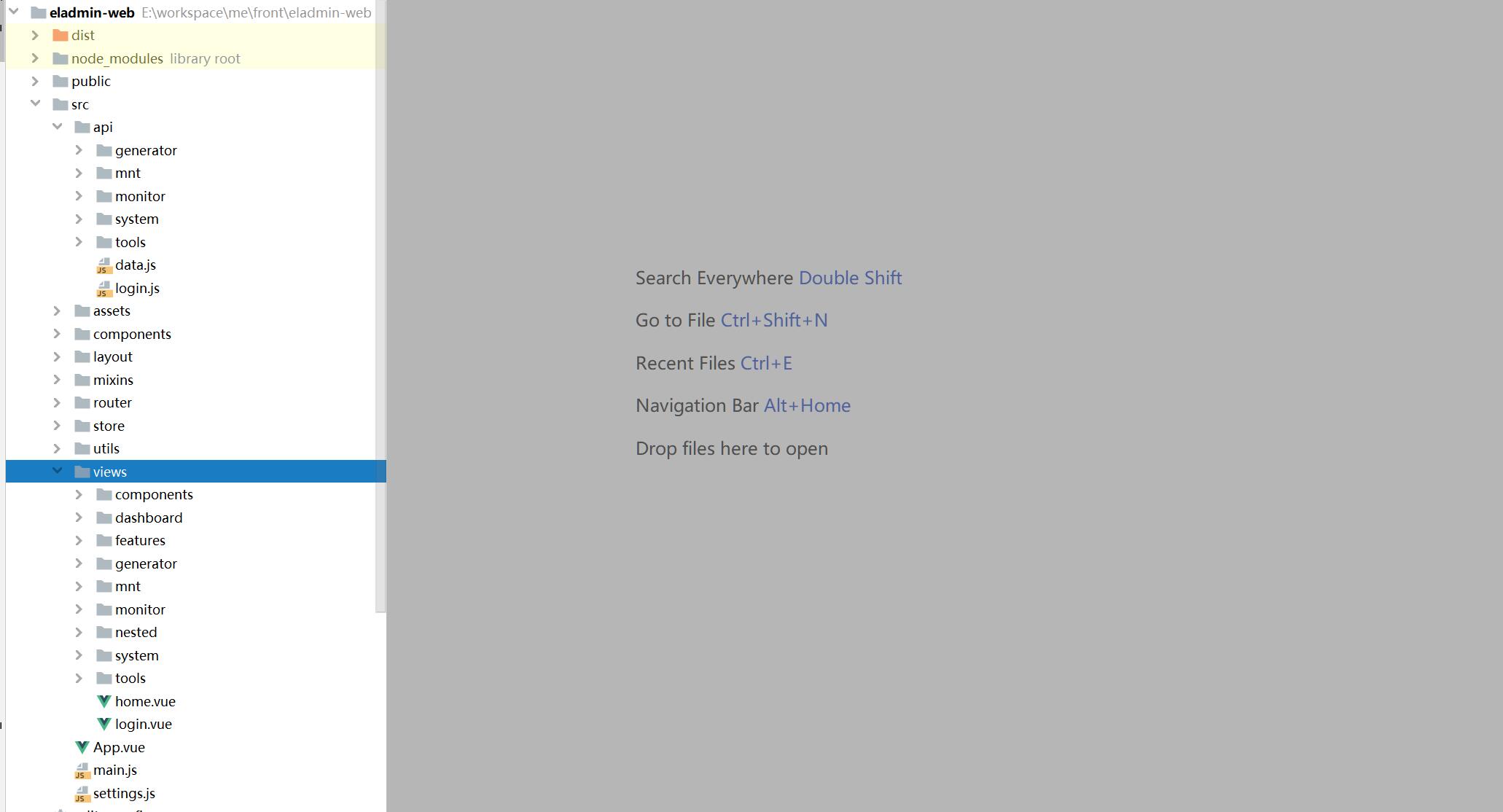
1、前端升级为 vue-cli3 ,加入主题配置,目录结构优化

2、移除 initData.js,封装 crud.js ,只需要引入该 js 即可实现所有增删改查的功能(详情查看源码)

3、封装crud通用组件,建议使用,2.4 前端页面几乎都是使用这种形式 (#57 by @moxun1639)
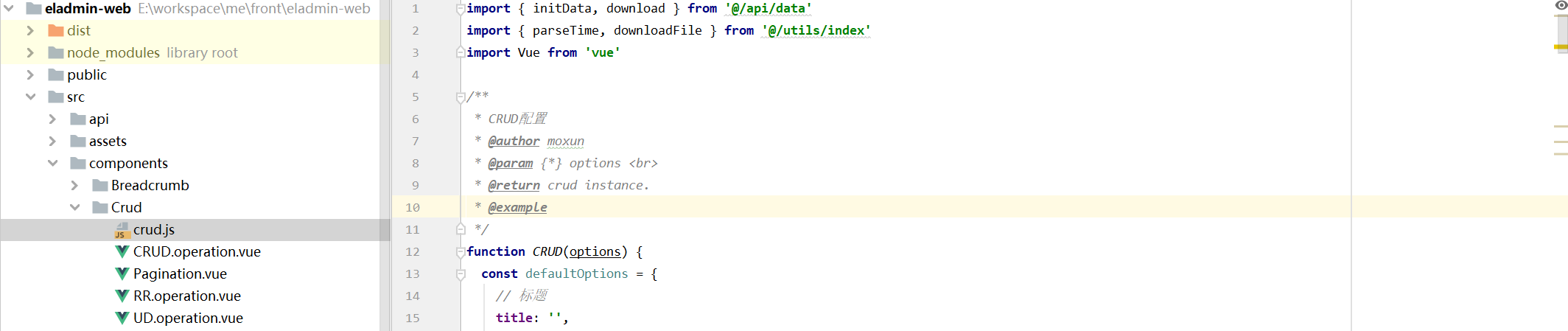
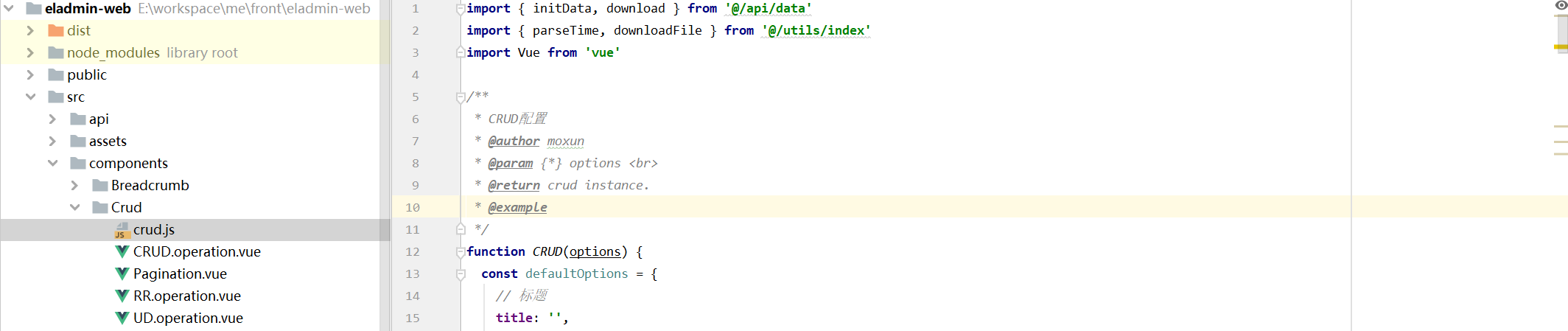
(1) 组件路径

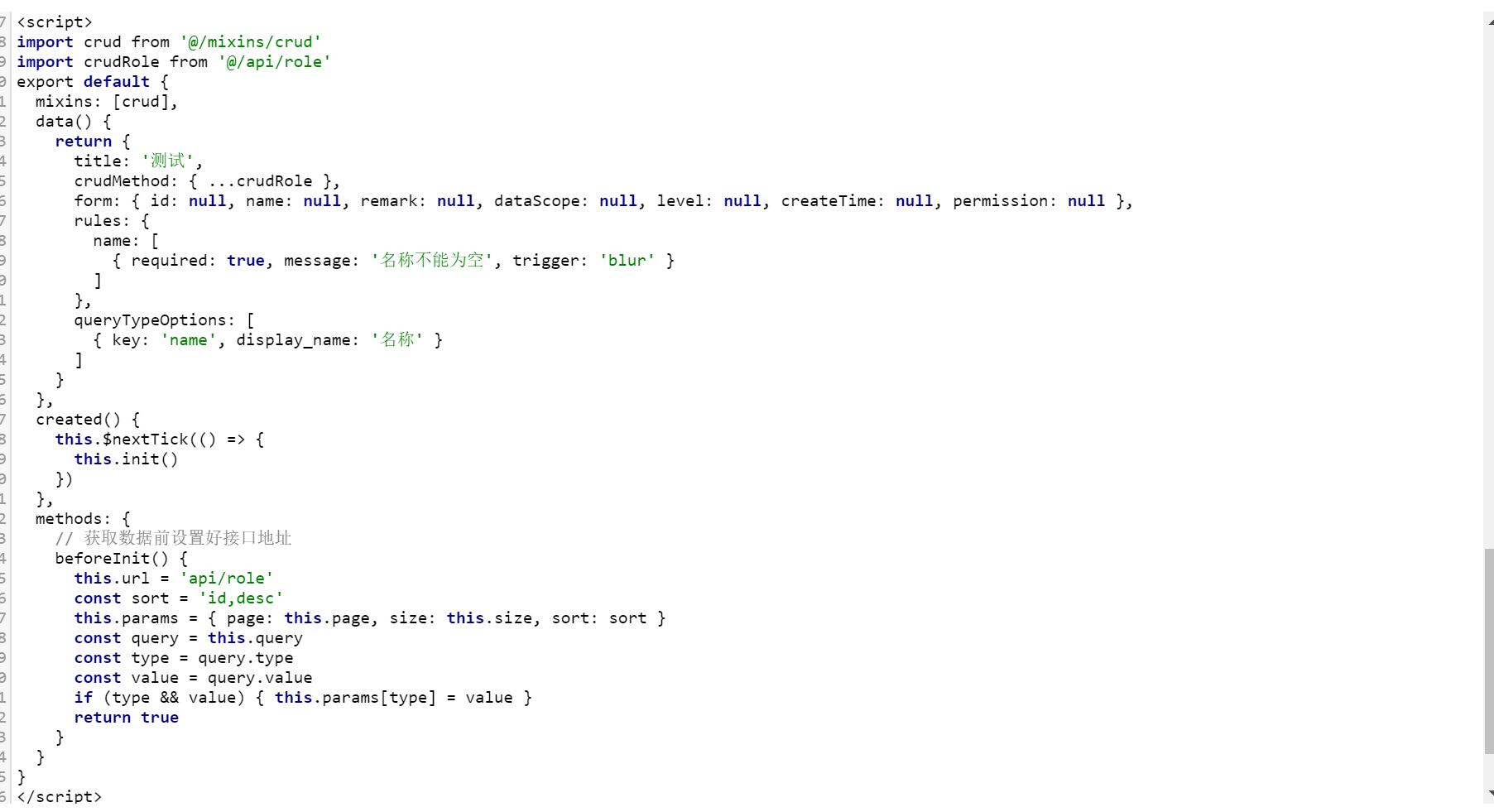
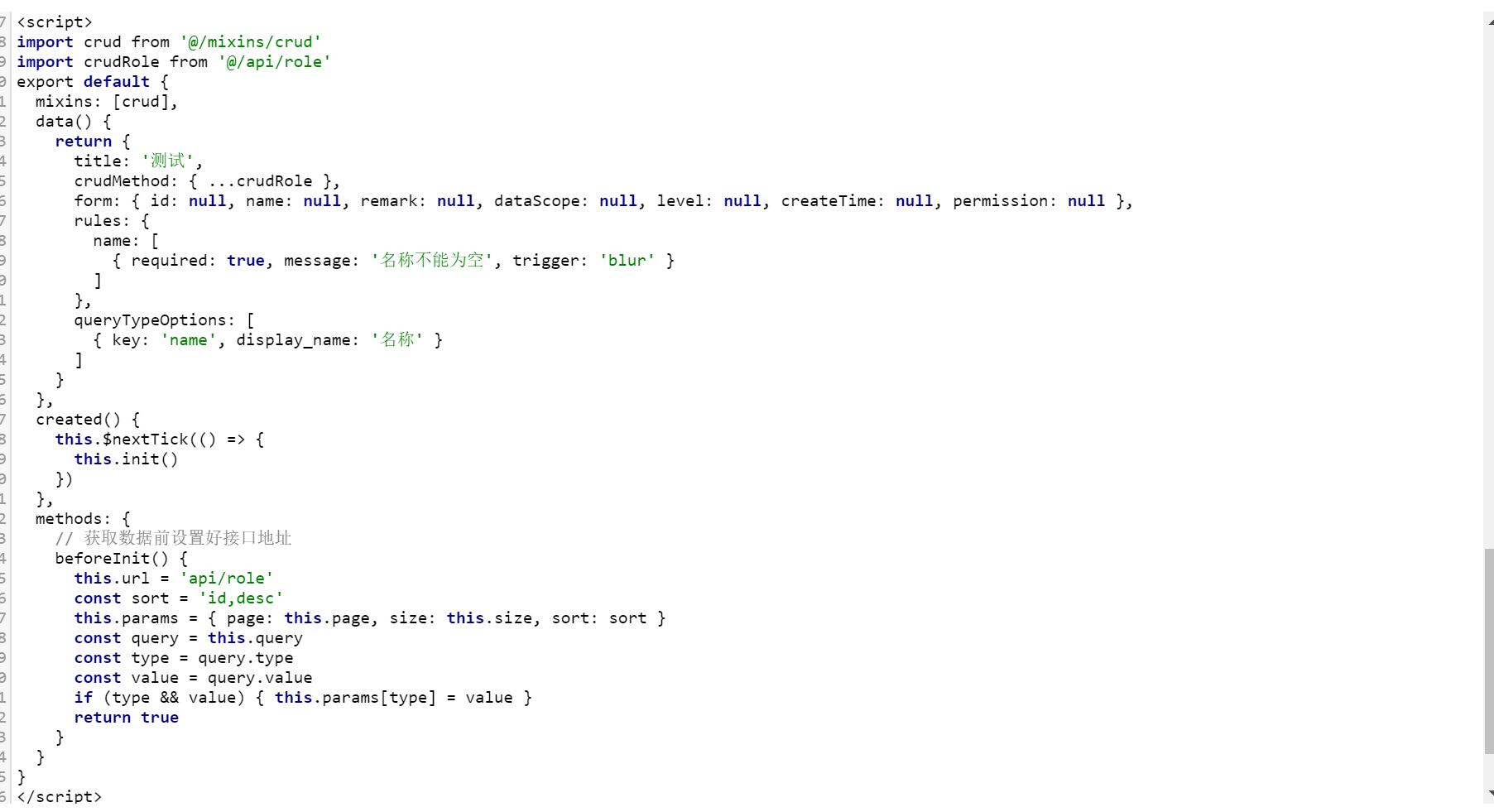
(2) 如何使用
<template>
<div class="app-container">
<!--工具栏-->
<div class="head-container">
<div v-if="crud.props.searchToggle">
<!-- 搜索 -->
<el-input v-model="query.value" clearable placeholder="输入搜索内容" style="width: 200px;" class="filter-item" @keyup.enter.native="crud.toQuery" />
<!--略-->
<rrOperation :crud="crud" />
</div>
<!--如果想在工具栏加入更多按钮,可以使用插槽方式, slot = 'left' or 'right'-->
<crudOperation :permission="permission" />
<!--表单组件-->
<el-dialog :close-on-click-modal="false" :before-close="crud.cancelCU" :visible.sync="crud.status.cu > 0" :title="crud.status.title" width="500px">
<!--略-->
<div slot="footer" class="dialog-footer">
<el-button type="text" @click="crud.cancelCU">取消</el-button>
<el-button :loading="crud.cu === 2" type="primary" @click="crud.submitCU">确认</el-button>
</div>
</el-dialog>
<!--表格渲染-->
<el-table ref="table" v-loading="crud.loading" :data="crud.data" size="small" style="width: 100%;" @selection-change="crud.selectionChangeHandler">
<el-table-column type="selection" width="55" />
<el-table-column v-if="columns.visible('createTime')" prop="createTime" label="createTime">
<template slot-scope="scope">
<span>{{ parseTime(scope.row.createTime) }}</span>
</template>
</el-table-column>
<el-table-column v-permission="['admin','genTest:edit','genTest:del']" label="操作" width="150px" align="center">
<template slot-scope="scope">
<udOperation :data="scope.row" :permission="permission" />
</template>
</el-table-column>
</el-table>
<!--分页组件-->
<pagination />
</div>
</div>
</template>
<script>
import crudGenTest from '@/api/genTest'
import CRUD, { presenter, header, form, crud } from '@crud/crud'
import rrOperation from '@crud/RR.operation'
import crudOperation from '@crud/CRUD.operation'
import udOperation from '@crud/UD.operation'
import pagination from '@crud/Pagination'
// crud交由presenter持有
const defaultCrud = CRUD({ title: '测试生成', url: 'api/genTest', sort: 'id,desc', crudMethod: { ...crudGenTest }})
const defaultForm = { id: null, name: null, sex: null, createTime: null }
export default {
name: 'GenTest',
components: { pagination, crudOperation, rrOperation, udOperation },
mixins: [presenter(defaultCrud), header(), form(defaultForm), crud()],
data() {
return {
permission: {
add: ['admin', 'genTest:add'],
edit: ['admin', 'genTest:edit'],
del: ['admin', 'genTest:del']
},
rules: {
id: [
{ required: true, message: 'ID不能为空', trigger: 'blur' }
],
name: [
{ required: true, message: '名称不能为空', trigger: 'blur' }
]
},
queryTypeOptions: [
{ key: 'name', display_name: '名称' },
{ key: 'sex', display_name: '性别' }
]
}
},
methods: {
// 获取数据前设置好接口地址
[CRUD.HOOK.beforeRefresh]() {
const query = this.query
if (query.type && query.value) {
this.crud.params[query.type] = query.value
}
return true
}
}
}
</script>
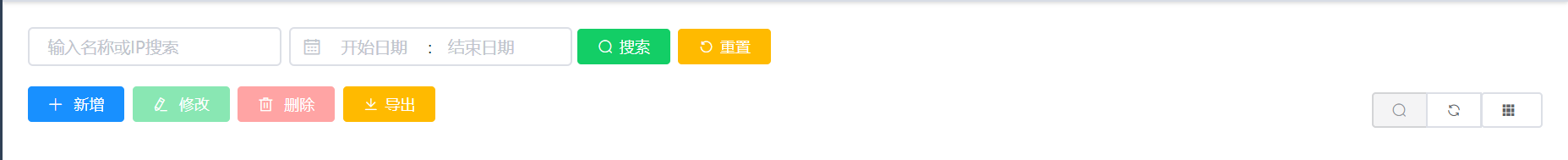
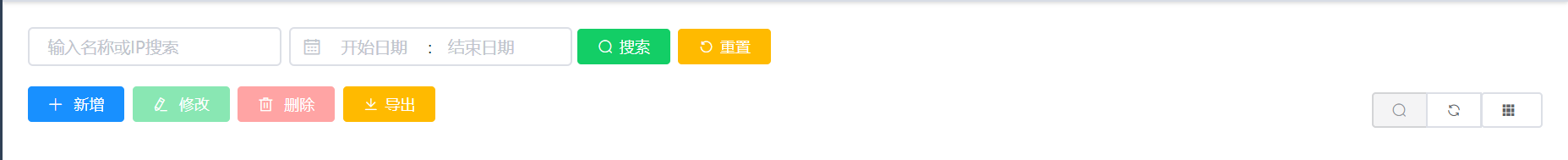
(3) 界面如下

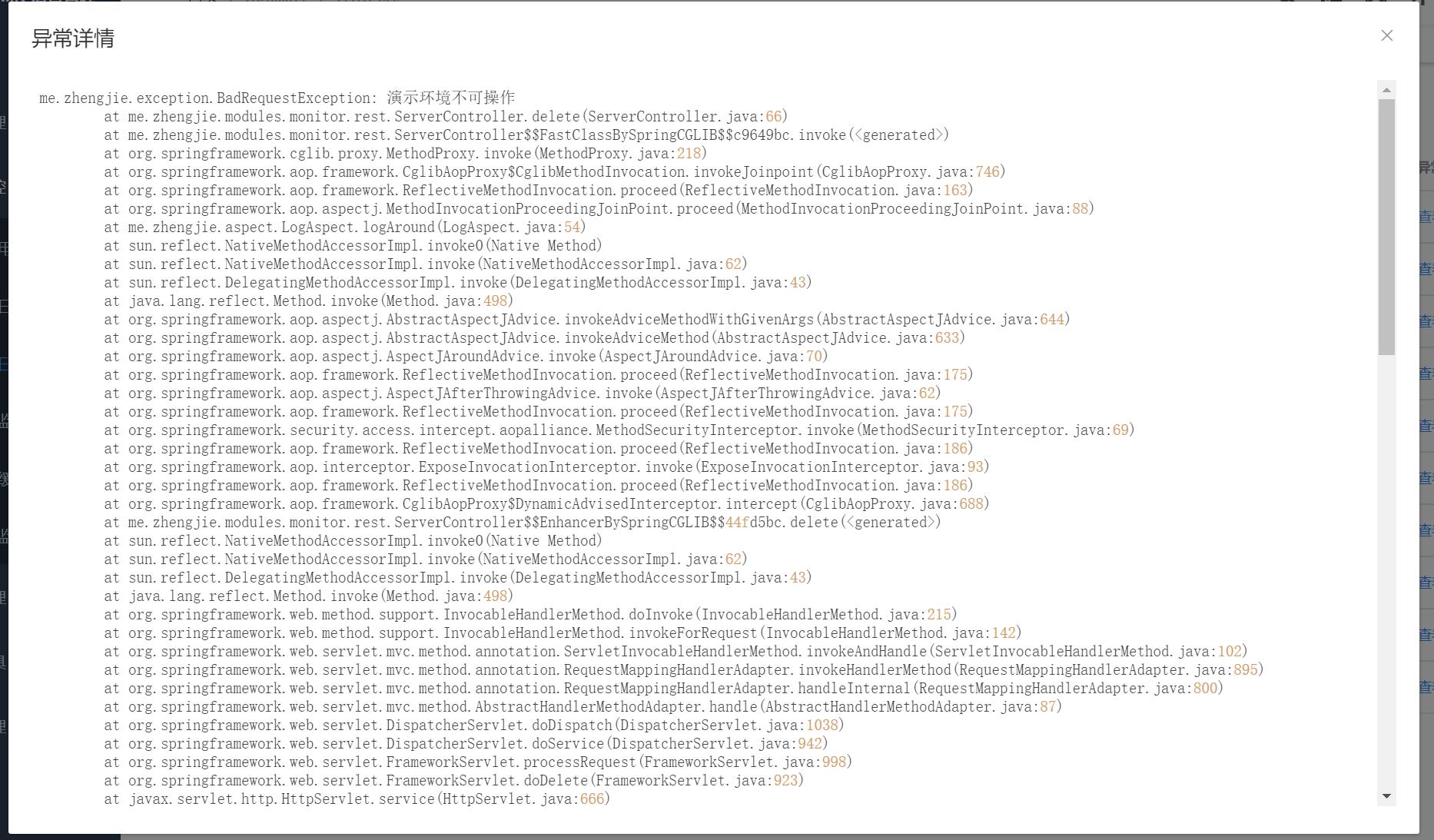
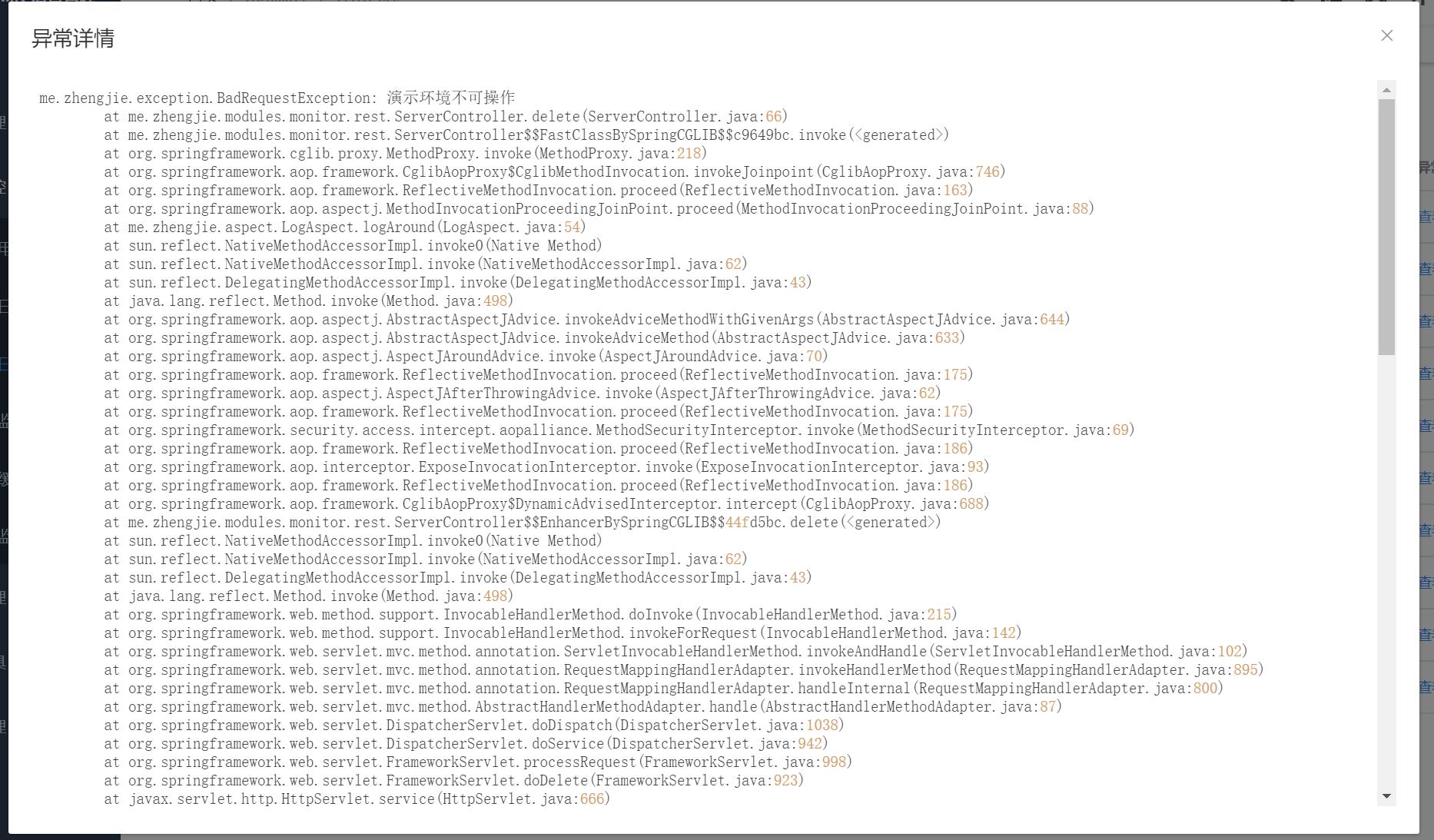
3、异常日志详情加入代码高亮显示,生产环境移除console

4、其他升级可以查看演示页面
修复
1、修复查询时输入 []{} 符号报错的问题#185
2、修复本地存储预览关闭按钮被header遮挡的问题#188
3、修复Menu排序问题 (#194 by CCCY0)
4、修复ip2region 不会自动关闭连接问题 (#217 by @zoulejiu)
5、QueryHelp 中 RIGHT_LIKE 缺少 break 的问题 (#214 by jhpx)
指南
- 新版本代码生成器:链接
- 新版本服务监控:链接
- 新版本运维管理:链接
- 新版本免费图床:链接
- 新版本@Query查询:链接
]]>